https://long-factory-3d5.notion.site/pages-import-export-index-ts-7a59529d9aa849f39b14dca8bb84f1e5
pages 디렉토리에는 import와 export만 하는 index.ts 파일을 생성할 필요가 없다.
EditAll 개발을 진행하면서 폴더 구조에 대해서 많이 생각해 보는 계기가 되었다.
long-factory-3d5.notion.site
EditAll 개발을 진행하면서 폴더 구조에 대해서 많이 생각해 보는 계기가 되었다.

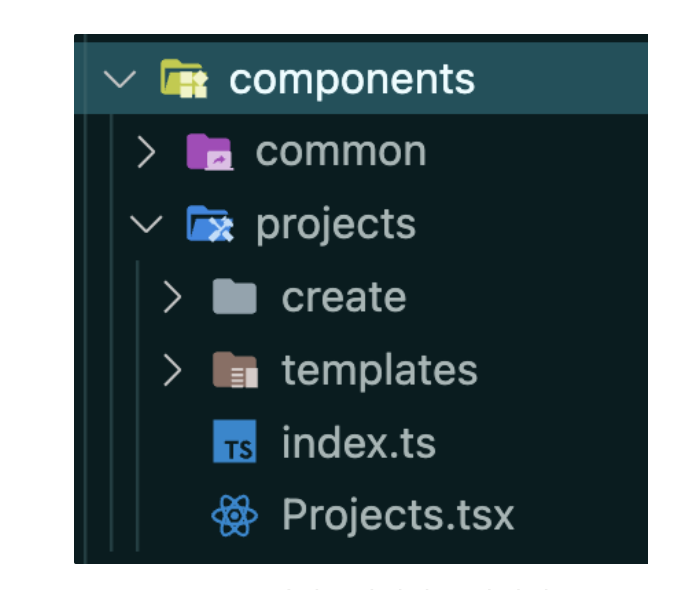
components 디렉토리에서는 파일명을 index.tsx로 할 수 있었으나, 그렇게 하게 되면 컴포넌트 내에 모든 파일명이 index.tsx가 되어 파일의 경로를 확인하지 않는 이상 한눈에 확인하기 어렵다는 의견들이 있어서 import와 export를 해주는 index.ts 파일을 생성하여 따로 분리하는 식의 구조로 수정했다.
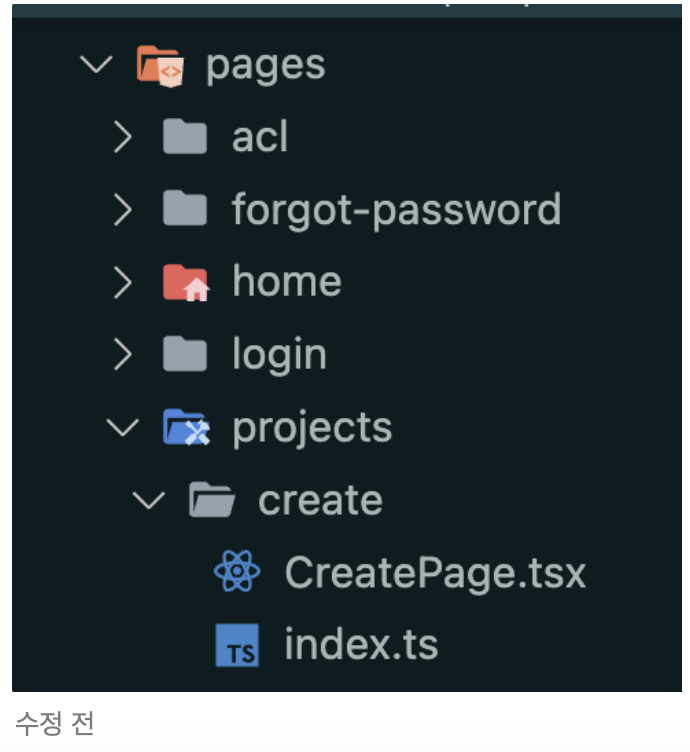
이때, pages 역시 동일한 구조로 했었다.
그러나 next.js의 공식 문서에 의하면 pages는 그럴 필요가 없다.
next.js는 pages 디렉토리에 파일이 추가되면 자동으로 라우팅되어 이를 경로로 사용할 수 있다.
이 라우터는 index라는 이름의 파일을 디렉터리의 루트로 자동 라우팅하는데 라우터는 중첩 파일을 지원한다.
그래서 중첩된 폴더 구조를 생성하면 파일이 동일한 방식으로 자동 라우팅된다.

그래서 굳이 위의 이미지 처럼 index.ts를 거쳐서 CreatePage.tsx로 이동할 필요가 없다.
그렇다고 index.ts를 지우고 CreatePage.tsx 파일만 남겨둔다면 경로가 projects/create가 아니라 projects/create/CreatePage가 되어야지 CreatePage 코드가 화면에 보여지게 된다.
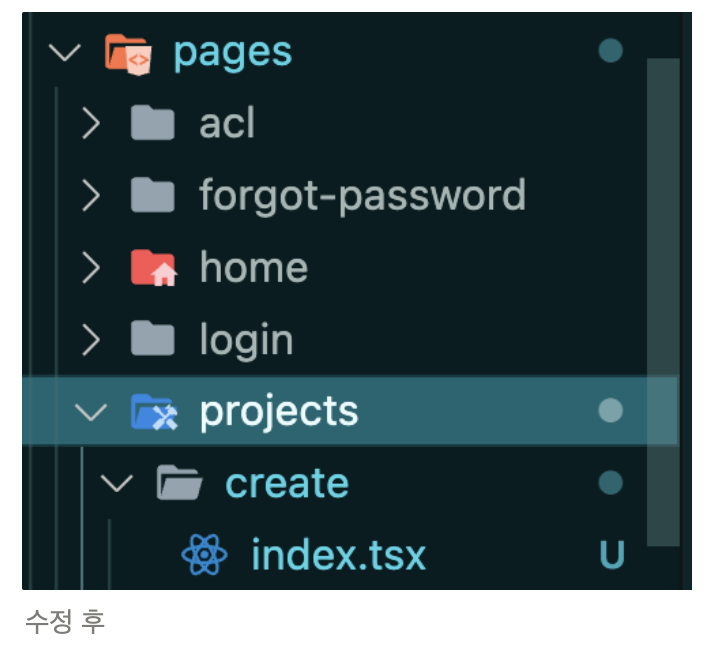
따라서 import와 export만을 하고 있는 index.ts 파일을 지우고 CreatePage.tsx의 이름을 index.tsx로 수정하면 된다.

'L'etude' 카테고리의 다른 글
| next.js 버전 13 Rendering Fundamentals (0) | 2022.11.14 |
|---|---|
| React Query vs RTK Query (0) | 2022.11.13 |
| npm ci를 하는 이유 (0) | 2022.11.13 |
| git에서 폴더명 대소문자 인식을 못할 때 (0) | 2022.11.13 |
| React : useMemo() (0) | 2022.06.27 |

댓글