https://long-factory-3d5.notion.site/Rendering-Fundamentals-143270246450432881aa9ac10da5f968
Rendering Fundamentals
Server and Client Components
long-factory-3d5.notion.site
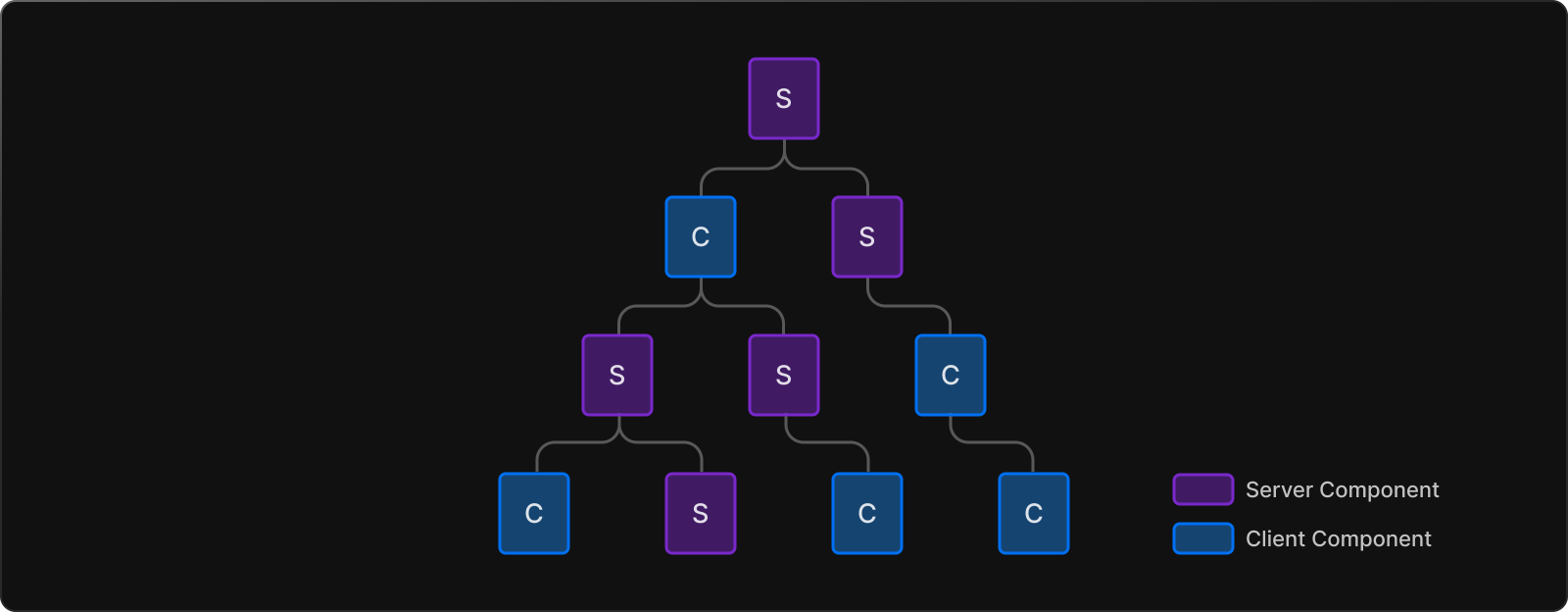
Server and Client Components
클라이언트와 서버 환경의 두가지 렌더링 환경이 있습니다.
클라이언트 렌더링 환경 : 응용 프로그램 코드에 대한 요청을 서버에 보내는 사용자 장치의 브라우저를 나타냅니다. 그런 다음 서버의 응답을 사용자가 상호 작용할 수 있는 인터페이스로 바꿉니다.
서버 렌더링 환경 : 애플리케이션 코드를 저장하고, 클라이언트로부터 요청을 수신하고, 일부 계산을 수행하고, 적절한 응답을 다시 보내는 데이터 센터의 컴퓨터를 나타냅니다.
Next.js는 HTML을 생성하고 React에서 하이드레이션 되도록 클라이언트에 전송하여 애플리케이션을 페이지로 나누고 서버에서 미리 렌더링하는 더 쉬운 방법을 제공했습니다. 그래서 인터렉티브한 초기 HTML을 만들기 위해 클라이언트에 추가 JavaScript가 필요했습니다.
이제 서버 및 클라이언트 컴포넌트를 사용하여 React는 클라이언트와 서버에서 렌더링할 수 있으므로 구성 요소 수준에서 렌더링 환경을 선택할 수 있습니다.
기본적으로 app 디렉터리는 서버 구성 요소를 사용하므로 서버에서 구성 요소를 쉽게 렌더링하고 클라이언트에 전송되는 JavaScript의 양을 줄일 수 있습니다. app 내에서 클라이언트 구성 요소를 사용하고 클라이언트에서 렌더링할 수 있는 옵션이 있습니다.
애플리케이션에 서버 및 클라이언트 컴포넌트를 끼워넣을 수 있으며, 백그라운드에서 React는 두 환경의 작업을 매끄럽게 병합합니다.

Static and Dynamic Rendering on the Server
Next.js는 정적 및 동적 렌더링을 사용하여 서버에서 렌더링을 최적화하는 옵션을 제공합니다.
Static Rendering : 정적 렌더링을 사용하면 서버 및 클라이언트 구성 요소 모두를 빌드 시 서버에서 미리 렌더링할 수 있습니다. 작업 결과는 캐시되어 후속 요청에서 재사용됩니다. 캐시된 결과를 다시 확인할 수도 있습니다.
클라이언트 컴포넌트에는 HTML 및 JSON이 미리 렌더링되고 서버에 캐시됩니다. 캐시된 결과는 하이드레이션을 위해 클라이언트로 전송됩니다.
서버 컴포넌트는 React에 의해 서버에서 렌더링되고 해당 페이로드는 HTML을 생성하는 데 사용됩니다. 동일한 렌더링 페이로드가 클라이언트의 컴포넌트를 하이드레이션하는데도 사용되므로 클라이언트에 JavaScript가 필요하지 않습니다.
Dynamic Rendering : 동적 렌더링을 사용하면 서버 및 클라이언트 컴포넌트가 모두 요청 시 서버에서 렌더링됩니다. 작업 결과는 캐시되지 않습니다.
'L'etude' 카테고리의 다른 글
| next.js - pages 디렉토리에는 import와 export만 하는 index.ts 파일을 생성할 필요가 없다. (0) | 2022.11.14 |
|---|---|
| React Query vs RTK Query (0) | 2022.11.13 |
| npm ci를 하는 이유 (0) | 2022.11.13 |
| git에서 폴더명 대소문자 인식을 못할 때 (0) | 2022.11.13 |
| React : useMemo() (0) | 2022.06.27 |

댓글